Ziele
Jetzt, da Sie die A/B/N & MVT-Sprache sollten Sie auch wissen, dass es 3 Arten von Zielen in Maxymizely gibt:
1. Default-Ziele
Diese Art des Ziels (Standardeinstellung) darf von Ihnen als Nutzer weder ausgewählt noch gelöscht werden. Das System verfolgt alle/jede Art von Aktionen. (Klick, Element anzeigen, Seite laden, Herunterladen, usw.)
2. Gesetzte Ziele
Das sind die Ziele, die Sie in unserem System mit der rechten Maustaste auf Ihrer Website setzen können und sie mit den bestimmten Aktionen des Besuchers verbinden. (Klick, Element anzeigen, Seite laden, Herunterladen, usw.)
3. Nutzerdefinierte Ziele
DDas sind die Ziele, die Sie setzen, wenn Sie CTAs (engl. Call-To-Action, d.h. Handlungsaufforderung) auf einer anderen Domain, den Websites Ihres Partners, oder in E-Mails verfolgen möchten. Wörtlich genommen ist das ein Pixel, das von unserem System in den entsprechenden Ressourcen gezeigt wird. Eine solche Ausführung der Aktion wird als Konversionspixel bezeichnet. Wenn das Pixel auf dem Bildschirm des Nutzers erscheint, bedeutet das, dass das Ziel erreicht ist. Anderenfalls müssen Sie die zweite Art des Ziels – Gesetzte Ziele – verwenden, wenn Ihre CTA sich auf Ihrer Website oder in Ihrer Applikation befindet.
Nehmen Sie sich nun die Zeit und denken Sie (hypothetisch) an die Ziele und Blöcke auf Ihrer Seite. Danach:
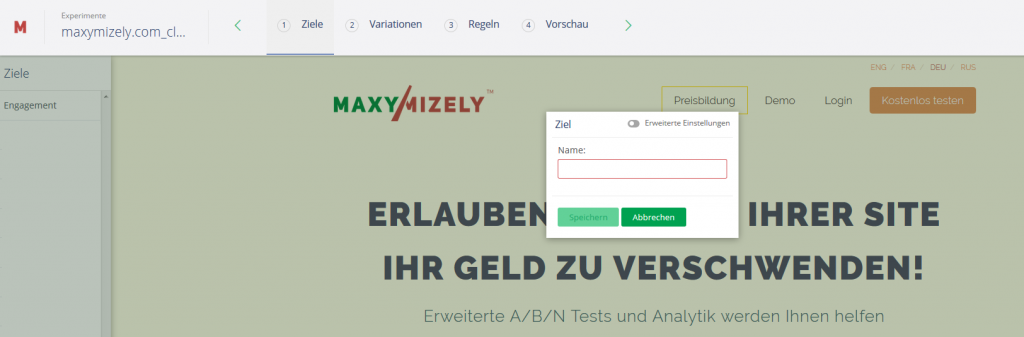
1. Bewegen Sie die Maus über und klicken Sie mit der rechten Maustaste auf das Objekt, das Sie Ihr Ziel machen wollen.
2. Im Pop-up Fenster nennen Sie Ihr Ziel. (Das ist ein erforderliches Feld. Sofern Sie den nicht hinzufügen, wird der Button Speichern blockiert bleiben.)
3. Klicken Sie auf Speichern, um alle Einstellungen zu speichern.
Um Ihr Ziel zu konfigurieren:
1. Klicken Sie mit der rechten Mausktaste auf das Ziel.
2. Ändern Sie den Namen Ihres Zieles.
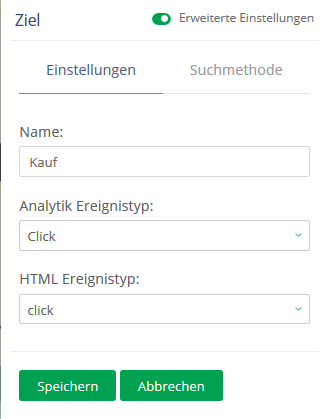
3. Klicken Sie auf Speichern oder schalten Sie Erweiterte Einstellungen ein, wenn Sie einige zusätzliche Parameters hinzufügen möchten (ein optionales Feld) und wählen Sie die richtige Aktionsart aus der Liste Analytischer Ereignistyp und HTML-Ereignistyp.
4. Wählen Sie den Tab Suchmethode.
5. Wählen Sie, wie Sie Ihr Element auf der Seite mit den Radio-Buttons identifizieren wollen.
6. Drücken Sie Speichern.
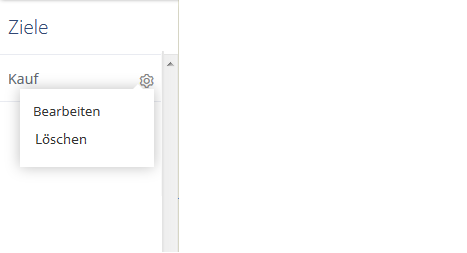
7. Links vom Menü können Sie alle Ziele sehen, die Sie gesetzt haben, und die Optionen ihrer Bearbeitung oder Löschen.
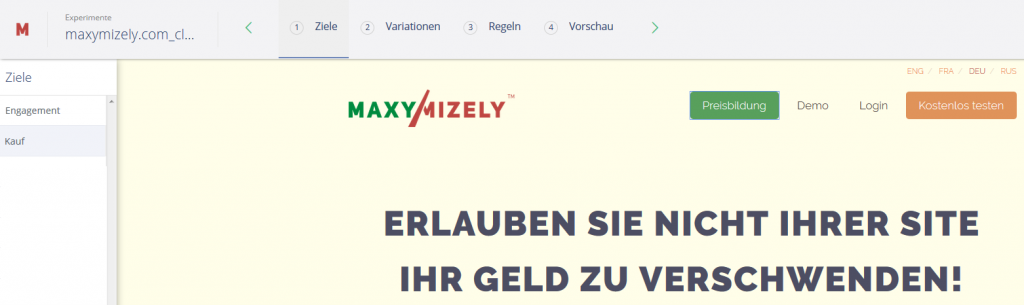
8. Nachdem Sie Ziele gesetzt haben, können Sie sie alle in der linken Spalte sehen. Wenn Sie den Maus über ein beliebiges Ziel in der linken Spalte bewegen, können Sie das im blauen Rähmchen auf Ihrer Testseite sehen.
9. Jetzt können Sie zum nächsten Schritt gehen, um verschiedene Variationen zu erstellen.