Intégration d’Web
Facile en un Seul Clic L’intégration
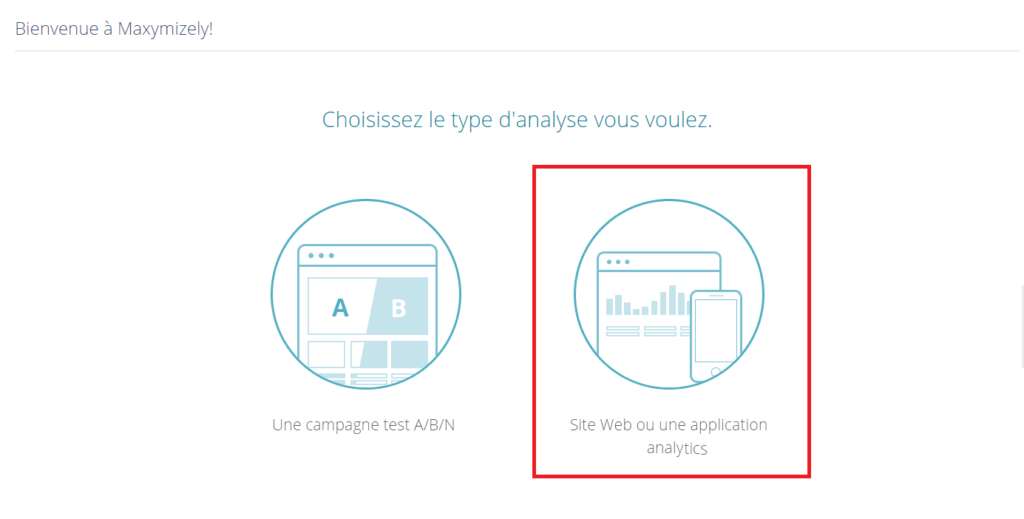
1.Pour intégrer votre site web, choisissez l’image cliquable Site Web ou une application analytics.
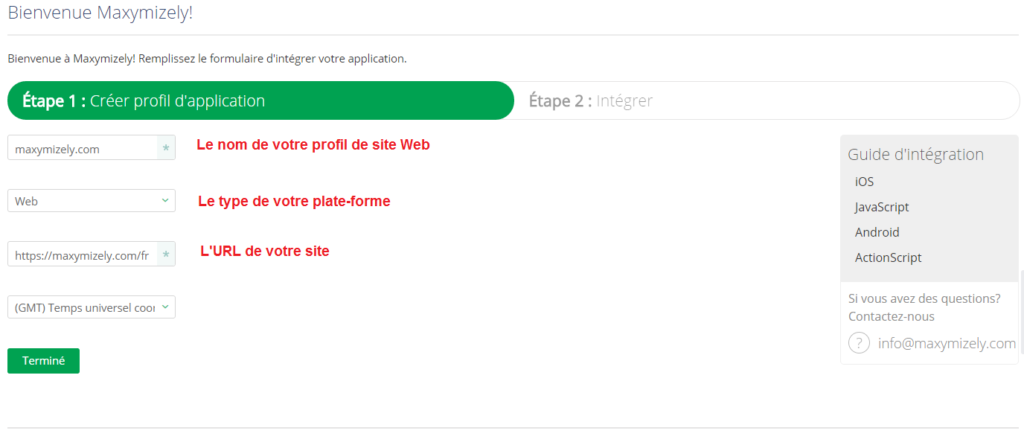
2. Nommez votre analytique dans le profil du site.
3. Dans la liste déroulante choisissez plate-forme convient.
4. Inscrire le URL du site Web dans le champ qui s’affiche.
5. Editez le champ Time Zone, si nécessaire, et appuyez Terminé.
Note: Si c’est une intégration d’application, allez ici et suivez le guide d’intégration convenable (Android, iOS, ActionScript).
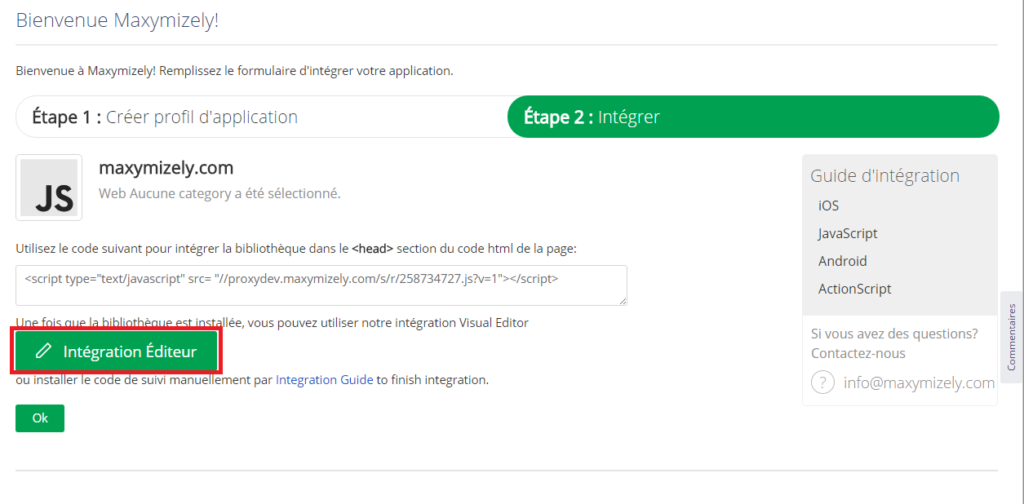
6. Pour choisir les éléments sur le site dont vous voulez pister, appuyer sur le buton Intégration Éditeur.
7. Clic bouton droit sur chaque élément, le nomme et le sauvegarde.
8. Mettez le script d’intégration fourni par Maxymizely avant <head> de HTML de votre site web et dans un moment vous pouvez profiter de l’analytique des éléments pistés.
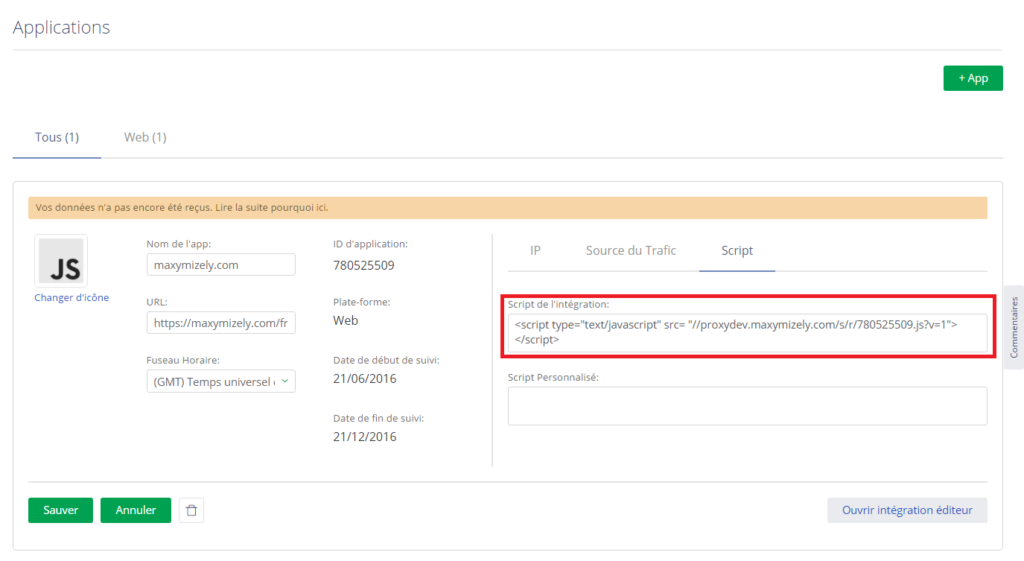
Note: Souvenez que ce code d’intégration vous pouvez également obtenir dans Settings->Application->Application Menu->Scripts.
VEUILLEZ NE PAS CHANGER CE SCRIPT!
Configuration d’intégration Avancée
Pour contrôler la logique de fonctionnement du système de suivi Maxymizely, utilisez ces champs et méthodes:
Les principaux domaines de la configuration:
- SiteId – un identificateur de la ressource nécessaire pour suivre
- ConfigurationId – un identificateur pour le suivi des utilisateurs
- ExternalId – un identifiant d’utilisateur unique (par exemple, un ID utilisateur interne de la base de données, e-mail, login, Facebook ID, ou toute autre information qui permet d’identifier un utilisateur unique)
- AutoIntegration – un drapeau qui indique le type d’intégration bibliothèque avec la page. Au cours de l’auto-intégration les événements (par exemple, click, show, scroll, etc.) formulaire seront automatiquement transférées à travers les événements ChangeElement.
Méthodes de configuration supplémentaires:
BMTracker.sendCustomAttribute(attribute); Cette méthode permet d’attribuer un ensemble de paramètres supplémentaires pour un utilisateur, organisé sous la forme de l’objet JSON de la structure suivante:
{
key1 : value1,
key2 : value2,
keyN : valueN,
} Les types de valeurs value1 de données … valueN doivent être simples, comme un numéro, un symbole ou une chaîne.
La demande
La base de l’analyse est le processus de suivi des événements qui se déroulent au sein de l’application. Ces événements peuvent être initiés par un utilisateur, ainsi que par un contenu interactif à l’intérieur de la fenêtre dans laquelle se trouve le contenu.
Les types d’événements suivants:
- LoadPage – chargement de la page
- Click – élément d’activation
- ViewElement – élément examen
- Download – chargement du fichier (par l’utilisateur)
- Upload – le chargement du fichier (sur le serveur pour l’utilisateur)
- Submit – données de formulaire d’envoi
- Registration – processus d’inscription terminé
- Purchase – l’achat ou le paiement de décision
- Login – identification de l’utilisateur
- Other – d’autres événements
- Error – la vérification des erreurs
- SessionStart – départ de session
- SessionEnd – fin de session
- Confirmation – l’action confirmant
- ChangeElement – contenu/état de l’élément de commande de changer
- Search – rechercher envoi
- Install – application/widget de l’installation
Note: L’événement de LoadPage invite chargement automatisé et initialisation d’une page par le système. En cas de création de contenu dynamique qui nécessite une page conditionnelle rechargement, l’appel de l’événement peut être fait manuellement.
Pour la page de manuel initialisation, vous devez utiliser la méthode suivante:
BMTracker.Init(false); Chaque événement a sept attributs de chaîne que vous pouvez choisir à partir:
- Content – page/section identifiant
- Referrer – adresse de la ressource qui a redirigé l’utilisateur
- Title – page/section Tittle
- Value – valeur de l’événement
- CustomAttribute1 – attribut de l’utilisateur
- CustomAttribute2 – attribut de l’utilisateur
- CustomAttribute3 – attribut de l’utilisateur
Les paramètres de configuration sont spécifiées comme un objet JSON avec une structure spécifique.
Exemple 1 (un processus forcé pour l’événement de chargement de page):
<a href="#" onclick="BMTracker.trackAction(BMTracker.AT_LOADPAGE(),
{ Content: 'Virtual page address',
Referrer: ' Virtual address of the previous page',
Title: 'page name' });">Next Page</a>Exemple 2 (activation de la transition de la page suivante):
<a id="selectpage1" href="#" style="color:Green"
onclick="BMTracker.trackAction(BMTracker.AT_USER(),
{Value:this.id, CustomAttribute1:this.href,
CustomAttribute2:this.innerHTML,
CustomAttribute3:this.style});" >Next Page</a>