Integration von Web
Einfache Ein-Click-Integration
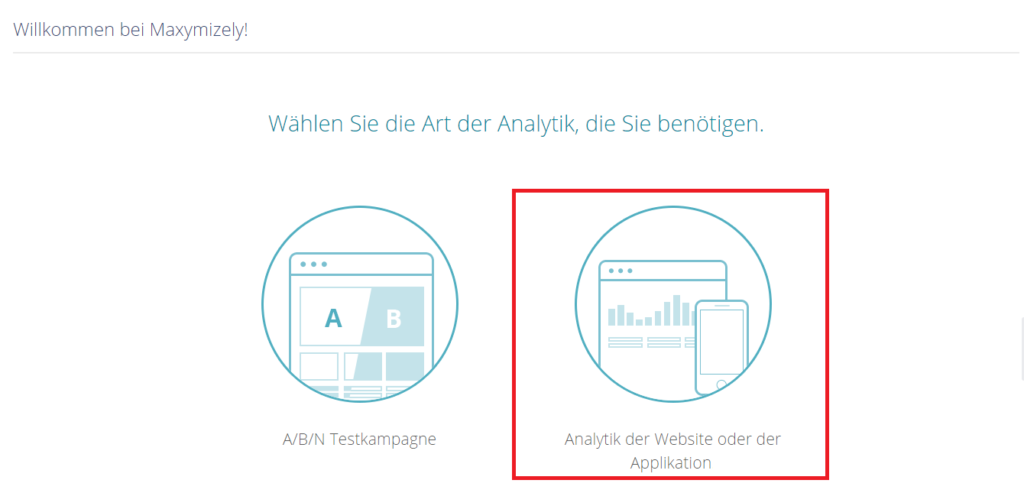
1. Um Ihre Website zu integrieren, wählen Sie das anklickbare Bild Analytik der Website oder Applikation aus.
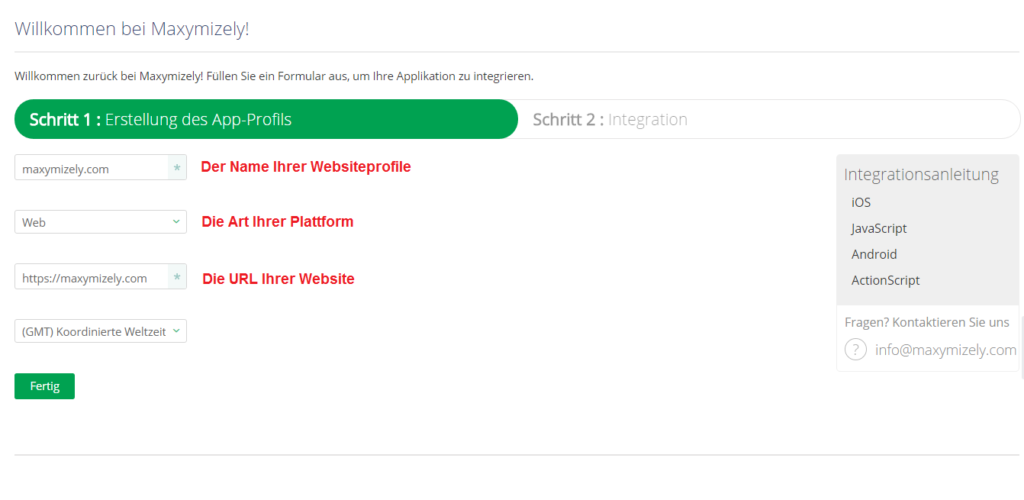
2. Nennen Sie Ihre Analytik im Website-Profil.
3. In der Dropdown-Liste Plattform Auswählen, wählen Sie die geeignete aus.
4. Geben Sie die Website-URL im erscheinenden Feld ein.
5. Bearbeiten Sie bei Bedarf das Feld Weltzeit und drücken Sie Fertig.
Hinweis: Wenn es die Integration der Applikation gibt, klicken Sie hier und folgen Sie einer geeigneten Integrationsanleitung (Android, iOS, ActionScript).
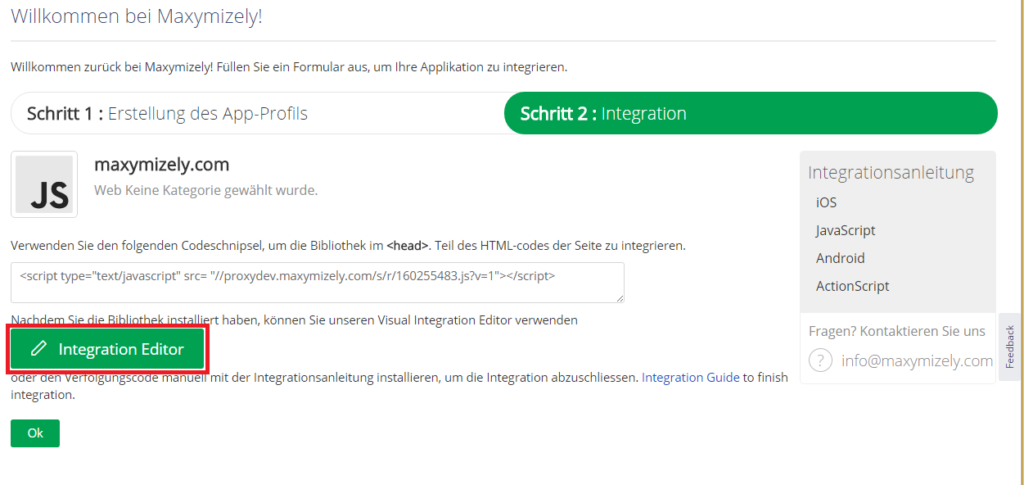
6. Um die Elemente auf der Site zu wählen, die Sie verfolgen möchten, drücken Sie den Button Integrationseditor.
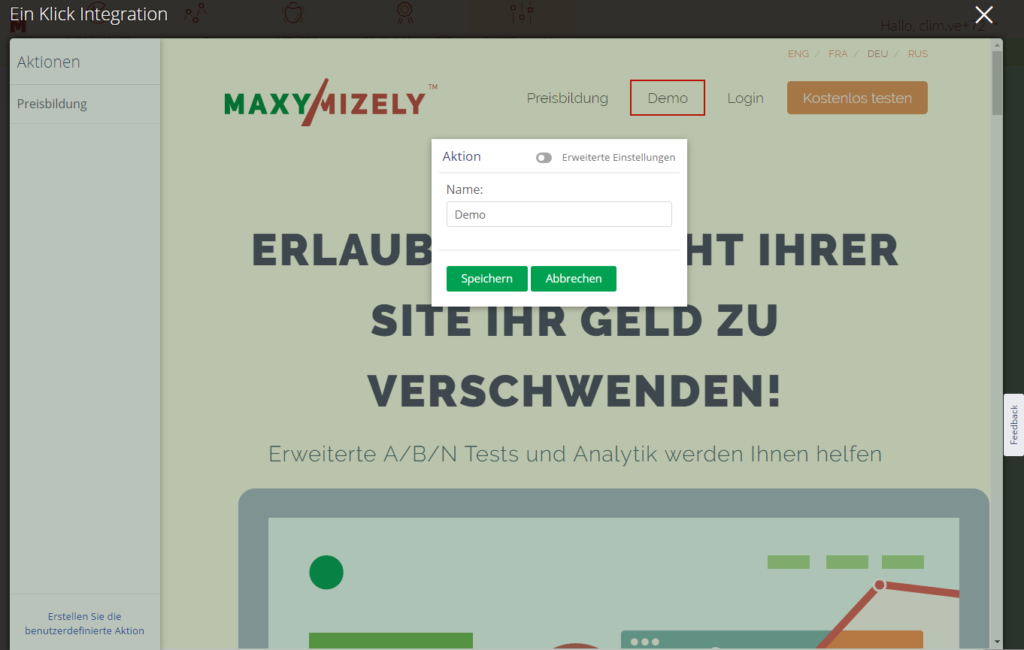
7. Klicken Sie mit der rechten Maustaste auf jedes Element, benennen und speichern Sie es.
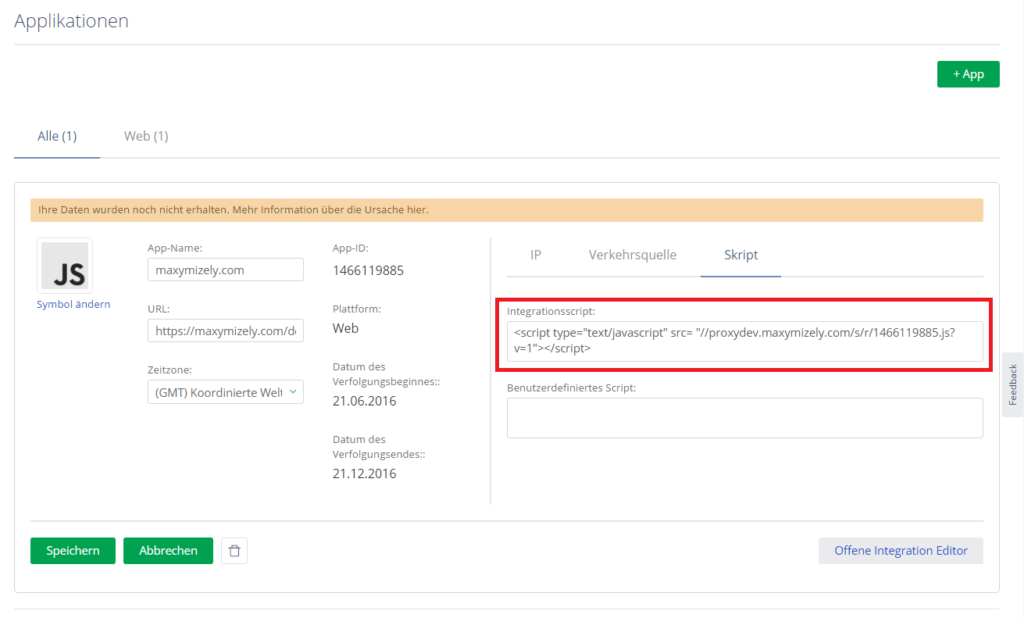
8. Fügen Sie das Integrationsskript hinzu, nach <head> des HTML-Codes Ihrer Website von Maxymizely zur Verfügung gestellt wird und bald können Sie die Analytik Ihrer zu verfolgenden Elemente genießen.
Hinweis: Beachten Sie, dass Sie diesen Integrationscode auch in Einstellungen->Applikation->Applikationsmenü->Skripten finden können.
BITTE ÄNDERN SIE DAS SKRIPT NICHT!
Erweiterte Integrationskonfiguration
Um die Arbeitslogik des Maxymizely Verfolgungssystems zu kontrollieren, verwenden Sie diese Felder und Methoden:
Die Hauptkonfigurationsfelder:
- SiteId – ein Quellenidentifikator, der verfolgt werden muss
- ConfigurationId – ein Identifikator für die Benutzerverfolgung
- ExternalId – ein eindeutiger Benutzeridentifikator (zum Beispiel, eine interne Benutzer-ID in der Datenbank, E-Mail, Login, Facebook-ID, oder andere Information, die den eindeutigen Benutzer zu identifizieren hilft)
- AutoIntegration – ein Flag, der den Typ der Integration von Bibliothek in die Seite anzeigt. Während der Auto-Integration werden die Formularereignisse (zum Beispiel: click, show, scroll, usw.) automatisch durch die Ereignisse ChangeElement übertragen.
Die zusätzlichen Konfigurationsmethoden:
BMTracker.sendCustomAttribute(attribute); Diese Methode ermöglicht die Zuordnung einer Vielzahl der zusätzlichen Parameter zu dem Benutzer, die in der Form des JSON-Objekts der folgenden Struktur organisiert sind:
{
key1 : value1,
key2 : value2,
keyN : valueN,
} Die Datentypen der Werte value1 … valueN müssen einfach sein, wie die Zahl, das Symbol, oder die Zeichenfolge.
Applikation
Die Grundlage für die Analyse ist der Verfolgungsprozess von Ereignissen, die in der Applikation stattfinden. Diese Ereignisse können vom Benutzer initiiert werden, sowie mit dem interaktiven Ihnalt im Fenster, wo der Inhalt sich befindet.
Ereignistypen umfassen:
- LoadPage – Laden der Seite
- Click – Aktivierung eines Elements
- ViewElement – Überprüfung eines Elements
- Download – Laden einer Datei (vom Benutzer)
- Upload – Laden einer Datei (auf den Server für den Benutzer)
- Submit – Versand der Formulardaten
- Registration – Abschluss des Registrierungsvorganges
- Purchase – Kauf oder Zahlung
- Login – Benutzeridentifikation
- Other – andere Ereignisse
- Error – Fehlerprüfung
- SessionStart – Starten der Sitzung
- SessionEnd – Beenden der Sitzung
- Confirmation – Bestätigung einer Aktion
- ChangeElement – Verändern des Inhalts/Zustands des Kontrollelements
- Search – Versand der Suchanfrage
- Install – Installation einer Applikation/eines Widgets
Bemerkung: Das LoadPage Ereignis ruft das automatisierte Laden und die Initialisierung der Seite durch das System auf. Im Fall der dynamischen Erstellung von Inhalten, die das bedingte Neuladen der Seite benötigt, kann der Ereignisaufruf manuell erfolgt werden.
Für eine manuelle Initialisierung einer Seite müssen Sie die folgende Methode verwenden:
BMTracker.Init(false); Jedes Ereignis hat sieben Zeichenfolgenattribute, die Sie aus den folgenden wählen können:
- Content – Identifikator der Seite/des Teiles
- Referrer – Quellenadresse, die der Benutzer weitergeleitet hat
- Title – Titel der Seite/des Teiles
- Value – Ereigniswert
- CustomAttribute1 – Benutzerattribut
- CustomAttribute2 – Benutzerattribut
- CustomAttribute3 – Benutzerattribut
Die Konfigurationsparameter können als das JSON-Objekt mit der spezifischen Struktur spezifiziert werden.
Beispiel 1 (der verstärkte Prozess für das Ereignis des Seitenladens):
<a href="#" onclick="BMTracker.trackAction(BMTracker.AT_LOADPAGE(),
{ Content: 'Virtual page address',
Referrer: ' Virtual address of the previous page',
Title: 'page name' });">Next Page</a>Beispiel 2 (die Aktivierung des Überganges auf die nächste Seite):
<a id="selectpage1" href="#" style="color:Green"
onclick="BMTracker.trackAction(BMTracker.AT_USER(),
{Value:this.id, CustomAttribute1:this.href,
CustomAttribute2:this.innerHTML,
CustomAttribute3:this.style});" >Next Page</a>