Веб Интеграция
Простая Интеграция в 1 Клик
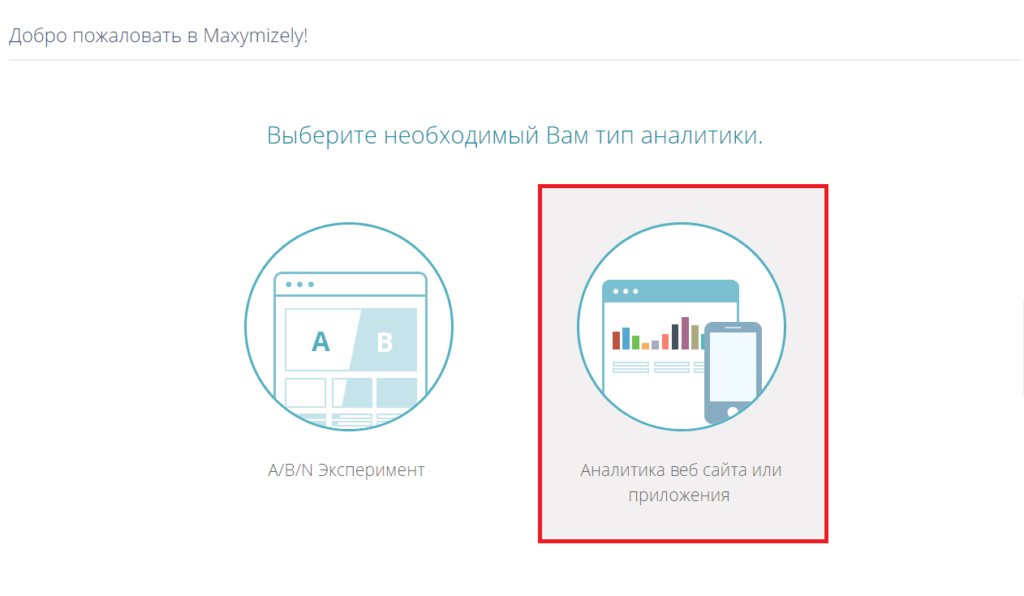
1. Для интеграции Вашего веб-сайта, выберите Аналитика веб-сайта или приложения при помощи интерактивного изображения.
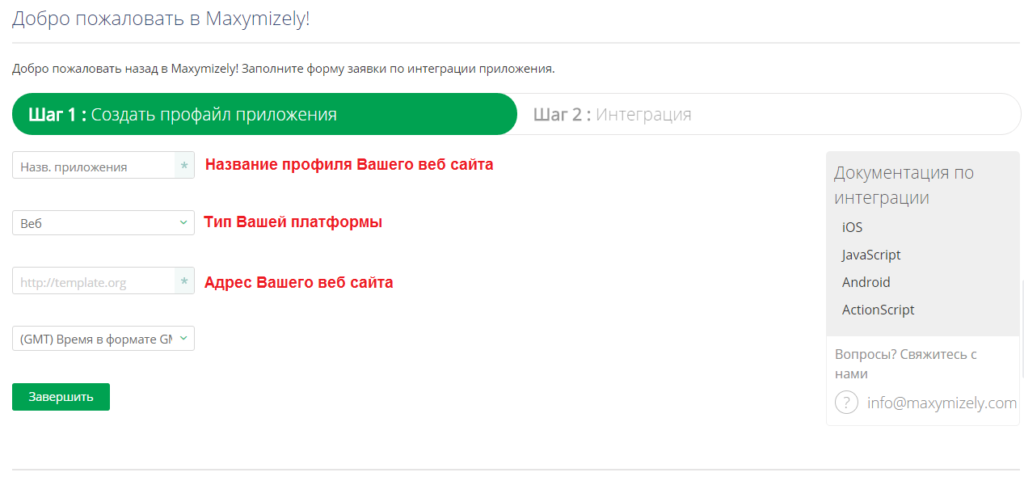
2. Выберете название Вашему сайту.
3. В раскрывающемся списке Выбор Платформы, выберите подходящий тип платформы.
4. Введите адрес сайта в поле — URL.
5. Измените часовой пояс, если это необходимо, и нажмите Завершить.
Внимание: Если это интеграция приложений, перейдите сюда и следуйте соответственному руководству по интеграции (Android, iOS, ActionScript).
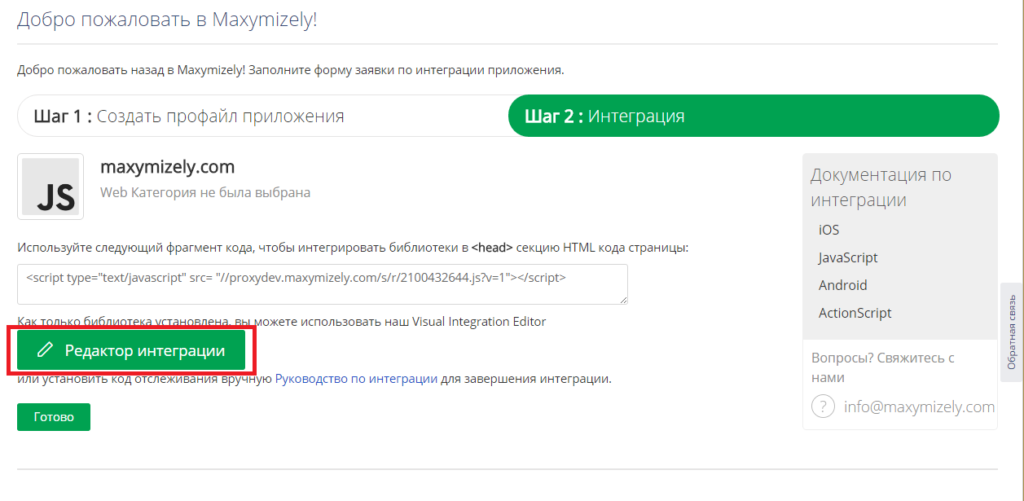
6. Для отслеживания пользовательских элементов на сайте, нажмите кнопку Редактор интеграции.
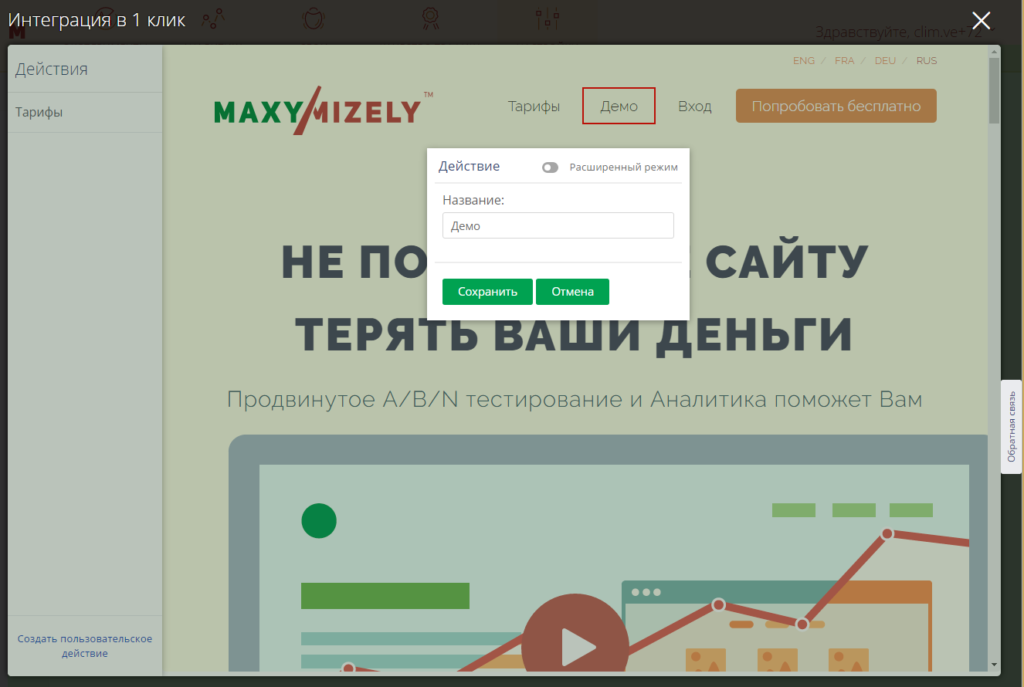
7. Выберите нужный элемент и щелкните правой кнопкой мыши, введите его название и сохраните.
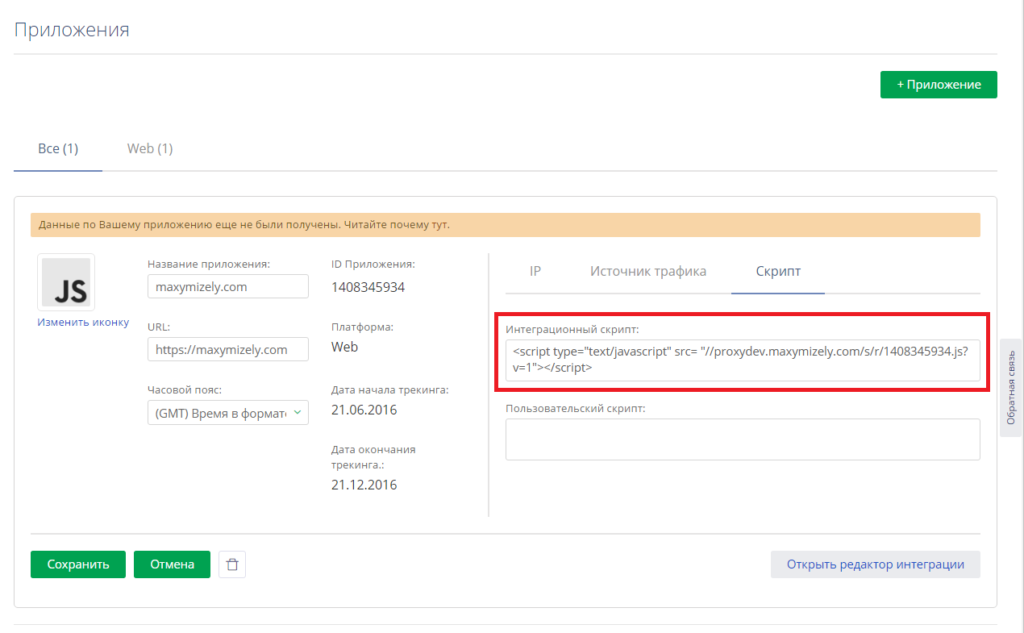
8. Вставьте скрипт интеграции, который предоставаляет Вам Maxymizely, после <head> HTML кода Вашего веб-сайта и через некоторое время Вы можете наслаждаться аналитикой Ваших отслеживаемых элементов.
Внимание: Помните, что этот код интеграции Вы можете также получить в Настройки-> Приложения-> Меню Приложения -> Скрипты.
ПОЖАЛУЙСТА, НЕ ИЗМЕНЯЙТЕ ЭТОТ СКРИПТ!
Конфигурация для Продвинутой Интеграции
Для того, чтобы контролировать логику работы системы аналитики Maxymizely, используйте такие поля и методы:
Основные конфигурационные поля:
- SiteId — идентификатор ресурса необходимый для отслеживания
- ConfigurationId — идентификатор для отслеживания пользователей
- ExternalId — уникальный идентификатор пользователя (например, внутренний идентификатор пользователя в базе данных, эл. адрес, логин, идентификатор Facebook, или любая другая информация, которая помогает идентифицировать уникального пользователя)
- AutoIntegration — флажок, который указывает тип библиотеки интеграции со страницей. Во время автоматической интеграции все возможные события произошедшие на странице (например click, show, scroll и т.д.) будут автоматически переданы через события ChangeElement.
Дополнительные методы конфигурации:
BMTracker.sendCustomAttribute(attribute); Этот метод позволяет назначать набор дополнительных параметров для пользователя, организованный в виде объекта JSON следующей структуры:
{
key1 : value1,
key2 : value2,
keyN : valueN,
} Типы данных значений value1 … valueN должны быть простыми, такими как число, символ или строка.
Приложение
Основой для анализа является процесс отслеживания событий, которые происходят в приложении. Эти события могут быть инициированы пользователем, а также через интерактивное окно, в котором находится содержимое.
Типы событий включают:
- LoadPage — загрузка страницы
- Click — элемент который активируется
- ViewElement — элемент который просматриваются
- Download — загрузка файла (пользователем)
- Upload — загрузка файла (на сервере для пользователя)
- Submit — отправка данных в форме
- Registration — завершения процесса регистрации
- Purchase — покупка или оплата решений
- Login — идентификация пользователей
- Other — другие события
- Error — контроль ошибок
- SessionStart — начало сессии
- SessionEnd — конец сессии
- Confirmation — подтверждение действия
- ChangeElement — содержание/состояние изменений контрольного элемента
- Search — отправка поискового запроса
- Install — установка приложения/виджета
Заметка: Событие LoadPage запрашивает автоматическую загрузку и инициализацию страницы с помощью системы. В случае создания динамического контента, который требует перезагрузки страницы, вызов события может быть сделано вручную.
Для мануальной инициализации страницы, необходимо использовать следующий метод:
BMTracker.Init(false); Каждое событие имеет 7 строк атрибутов, с которых вы можете выбирать:
- Content — идентификатор страницы/раздела
- Referrer — адрес ресурса, который перенаправляет пользователя
- Title — название страницы/раздела
- Value — значение события
- CustomAttribute1 — атрибут пользователя
- CustomAttribute2 — атрибут пользователя
- CustomAttribute3 — атрибут пользователя
Параметры конфигурации указаны как объект JSON с определенной структурой.
Пример 1 (вынужденный процесс при загрузке страницы):
<a href="#" onclick="BMTracker.trackAction(BMTracker.AT_LOADPAGE(),
{ Content: 'Virtual page address',
Referrer: ' Virtual address of the previous page',
Title: 'page name' });">Next Page</a>Пример 2 (активизация перехода на следующую страницу):
<a id="selectpage1" href="#" style="color:Green"
onclick="BMTracker.trackAction(BMTracker.AT_USER(),
{Value:this.id, CustomAttribute1:this.href,
CustomAttribute2:this.innerHTML,
CustomAttribute3:this.style});" >Next Page</a>